Basic Webpage Layout with CSS
April 15, 2022

Intro to Digital Media Production (CA 155)
Spring 2022
Teaching technical skills can be incredibly difficult - both for the instructor and the students. I had previously tried a format where I demonstrate something by making the entire class watch as I walk through the process step-by-step. Yet the pacing of the demo is never quite right. It's too fast for some students, and for others it feels like I'm just dragging along, leaving them to zone out while they'd rather get to their own projects. And inevitably, I would end up having to help go back over the exact processes that I had just shown.
I have since moved away from that format, and have found a lot of success following the teaching strategy that Miriam Posner has described on her blog. Instead of talking at the class for a while before setting them loose to work on their own, she recommends giving everyone an individual handout with instructions and letting them all work at their own pace from the beginning. I'm still available to help answer questions, but because they have a sheet of written instructions in front of them, I'm able to focus my attention on more students and spend less time answer simple process-based questions.
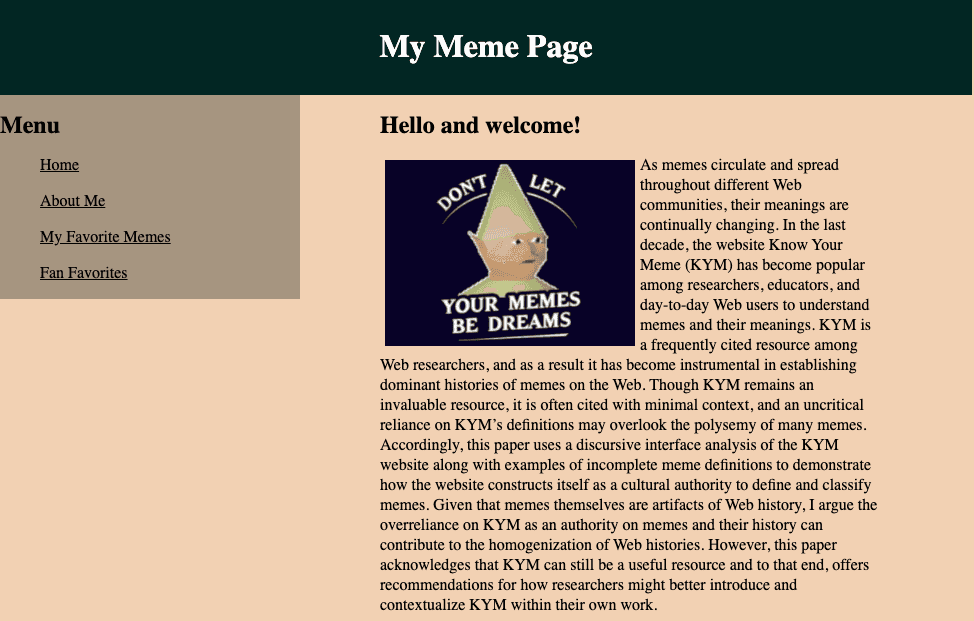
In this lab exercise, we take some pre-existing HTML code and edit it to customize the display and layout of the page. We’ll do this by adding several HTML container elements and then using an external CSS stylesheet to control how each of those containers should be displayed.
Download a copy of the lab exercise handout here:Click Here! (PDF, 148 KB)
A copy of the files used during this exercise is available for you to download: Click Here (Box.com shared folder)