Teaching Examples
I have collected here a sample of class exercises, grading rubrics, and lectures that I have prepared for various courses. My hope is that these sample materials will give a sense of my teaching strategies, but also that they may help other instructors as they plan and prepare for their own courses. Except where noted otherwise, these materials are released under a Creative Commons License (CC-BY-NC-SA 4.0) - please feel free to re-use and re-mix these, but please give me attribution and share under a similar license. Thanks!
Spring 2025
Students write a summary of an assigned reading, and then compare their writing to the output of two generative AI tools. The assignment asks students to respond to one of the weekly readings by submitting a short summary. They then use AI tools to generate summaries of the same reading, and then assess the quality of the AI writing to reflect on the experience of using this new media technology.
Read More...Fall 2024
Students work in small groups to evaluate court cases that considered issues of copyright and fair use. The example court cases demonstrate how new media technologies are affected by regulation and law, and emphasize how new technologies are sometimes understood and interpreted by governments in unexpected ways.
Read More...Fall 2023
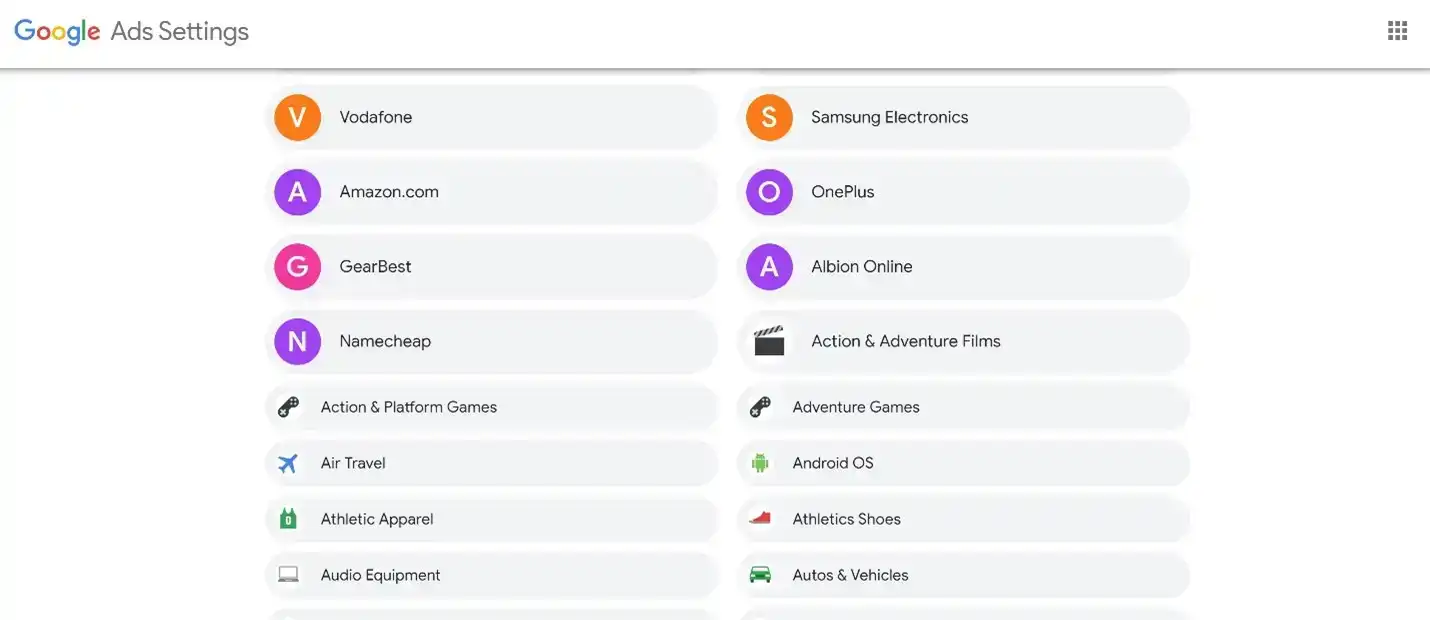
In this activity, students learn about targeted advertising profiles that online companies like Google and Meta construct based on their online user activities. By exploring their own advertising profiles, students consider how these perceptions of their personalities are created as well as how well the profiles correspond to how the students understand their own identities. The goal of the activity is not to convince students to reject any platform that uses targeted advertising, but rather for them to understand more of the processes that are often hidden from the direct view of many users.
Read More...Spring 2022
I use this lab exercise during the last day of class that we have prior to the submission deadline. Ideally at this point in the project, students should be mostly finished with their websites and will soon be ready to export and submit their work. This lab exercise serves as an instruction guide for how to ensure that all of their web files stay together (by creating a .zip archive) and making sure that students know how to submit their work to be graded. Additionally, the lab exercise is an opportunity to reiterate the importance of writing accessible HTML code. Beginning coders often forget to include alt attributes on images, or may write incorrect code that ends up displaying okay in their own browsers—but may not work properly in all settings. This lab exercise asks that students submit their HTML and CSS code to the W3C validation services to identify possible errors and warnings in their code.
Read More...Spring 2022
In this lab exercise, we work on a website that already has some basic CSS rules applied. We modify the existing rules and add some new ones as a way to practice some more advanced CSS techniques. The purpose of this lab exercise is to give students a chance to practice reading CSS code and understanding how to construct a CSS declaration. Additionally, the lab exercise demonstrates some additional CSS properties and concepts that have been discussed in passing in the assigned reading, but have not been directly covered in class yet.
Read More...Spring 2022
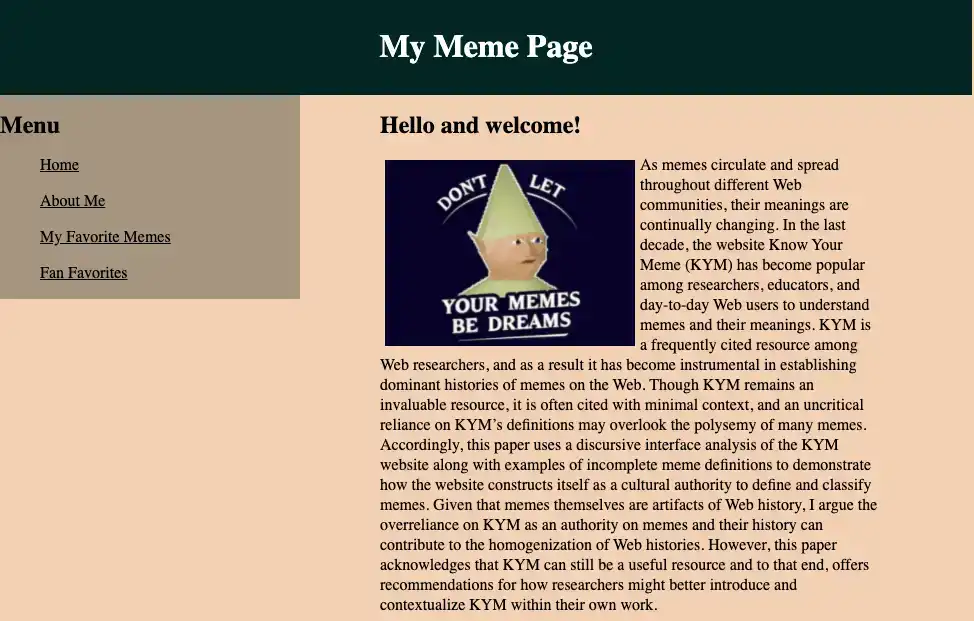
In this lab exercise, we take some pre-existing HTML code and edit it to customize the display and layout of the page. We’ll do this by adding several HTML container elements and then using an external CSS stylesheet to control how each of those containers should be displayed.
Read More...Spring 2022
A screenshot of a computer screen with a Photoshop document open. The center of the document has a black background, and there are several shapes and lines crudely drawn in. In the top right corner of the image there is a picture-in-picture view of a person sitting at a computer looking toward the camera
I produced an introductory crash course video to use in a class I was teaching (CA 155 - Intro to Digital Media Production)as a way to provide to students as a supplementary resource. The goal was to include just enough information for them to get comfortable with the interface and begin experimenting with the tools they would need to use for the project. Additionally, I wanted to design the video so that it would be easy for students to skip back and forth to the sections they are most interested in.
Read More...Fall 2021
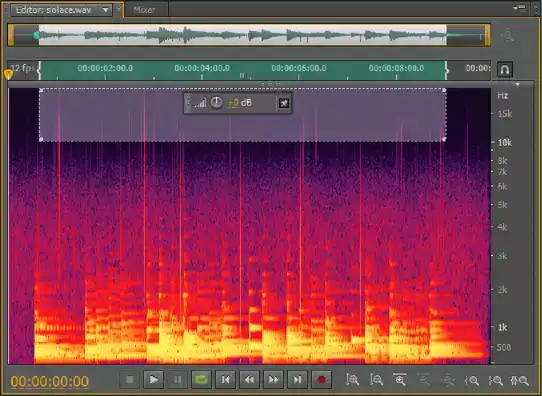
This lab activity is used toward the middle of our unit on audio editing and podcast production. At this point, many students have had a chance to begin experiment with basic editing in Adobe Audition - including cutting clips and re-arranging tracks. Many have also begun to try recording their own audio. This lab activity builds on this prior knowledge and showcases some of Audition's powerful noise-reduction tools. It walks through 3 methods for reducing un-wanted noise in an audio recording.
Read More...Fall 2018
This activity provides students ideas for how they might choose to write and prepare their manuscripts for an upcoming speech assignment. In this activity, the focus is on the actual manuscript document that they will use for their speech delivery. The activity emphasizes formatting details such as font size and spacing, as well as delivery cues for the speaker. This activity also reminds students that although they may think otherwise, manuscript delivery is in many ways more challenging than impromptu speaking.
Read More...